
【CSS3】透明度
在前端开发中,为了控制Dialog或文字的透明度/不透明度,写css的时候要设置透明度有两种方法:
opacity
rgba
这两个方法在一定程度上没有区别,但又有一点点区别——
opacity
opacity ==> 不透明度
opacity 属性指定了一个元素的不透明度。换言之,opacity 属性指定了一个元素后面的背景的被覆盖程度。
当 opacity 属性的值应用于某个元素上时,是把这个元素(包括它的内容)当成一个整体看待,即使这个值没有被子元素继承。因此,一个元素和它包含的子元素都会具有和元素背景相同的透明度,哪怕这个元素和它的子元素有不同的 opacity 属性值。
取值范围
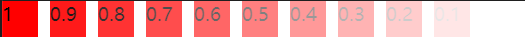
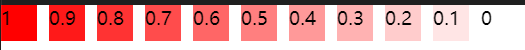
取值范围是0到1之间的数字,0表示完全透明,1代表不透明

语法
.box {
opacity: 0.5;
}兼容性
兼容IE9+、Firefox 2+、Chrome、Safari 以及 Opera 10+。

rgba
CSS 中的颜色有三种定义方式:使用颜色方法(RGB、RGBA、HSL、HSLA),十六进制颜色值和预定义的颜色名称。
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 – 它规定了对象的不透明度。

基础语法
CSS 中的颜色有三种定义方式:使用颜色方法(RGB、RGBA、HSL、HSLA),十六进制颜色值和预定义的颜色名称。
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 – 它规定了对象的不透明度。
.box {
background-color: rgba(255, 0, 0, 0.5);
}兼容性
兼容浏览器IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+。

区别
rgba和opacity都能设置透明效果,他们主要有以下区别
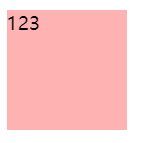
opacity设置后会对他子级的所有内容设置透明度
rgba只会对颜色或背景色造成影响,并且子级不会继承透明效果
rgba可以设置在background-color,color,border-color,text-shadow,box-shadow
例如给一个盒子设置opacity为0.3,如果那个盒子下面有输入字的话,那么字也会变透明,rgba则不会
div {
width: 100px;
height: 100px;
background-color: red;
opacity: 0.3;
}
div {
width: 100px;
height: 100px;
background-color: rgba(255, 0, 0, 0.3);
/* opacity: 0.3; */
}
演示

tips
目前rgba只有在支持这个属性的浏览器上使用,如果需要使用,需要考虑这方面的显示差别。
示例


